How do I integrate Opensend with a custom webhook?
Prerequisites:
To integrate Opensend with a Custom webhook, you will need:
- Webhook method
- Authorization (If it's required)
- Webhook URL
Steps to integrate:
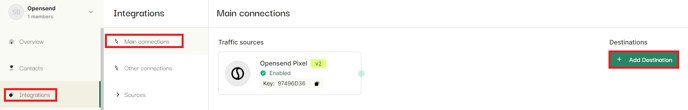
- Go to the integrations tab on the Opensend Dashboard
- Click Main Connections
- Click Add Destination

- Select Custom Webhook

- Add Name, Description, and Click Next

- Select Webhook configuration from these options:

- Select the Webhook method (POST)
- Add Authorization details (header and key - If those are required) from these options:

- Select API Key and add the authorization details
Note 1: One header will be generated by default, but you can add as many headers as your webhook requires.

Note 2: You can select whether the Authorization details for API key will be placed in header or as a Query parameter.
- Select Oauth2 and add the authorization details


- Select API Key and add the authorization details
- If you need more control, you can take advantage of the advanced settings for custom webhook integrations. These options allow you to fine-tune the Content Type, Additional headers, and Query parameters. For a detailed walkthrough, see the full guide here.
- Under the fields dropdown, select any default fields from Opensend and any custom fields you want to send to the Custom Webhook
- Add the Custom Webhook URL and press the Send a test request button

- In the popup add the email address to send as a test to Custom Webhook and Press Send
- You should be able to find the test request sent to your Webhook URL with test email, custom fields, and authorization details in "headers".
- With the test request, you can see what data Opensend data is sending and map the data accordingly on your end
- Press Done to close the Popup
- Click Next

- Select the Traffic sources from where you want to receive the data
- Click Create Connections

- Select the connections and Click Publish

- Request Data format:
- For DTC: In the case of DTC product, on the bottom, you should be able to see Example request data

- For B2B: In the case of B2B product, on the bottom, you should be able to see Example request data and JavaScript example code you can use to post data on your end

- For DTC: In the case of DTC product, on the bottom, you should be able to see Example request data