How do I integrate Opensend to Omnisend with a custom webhook?
Steps to integrate:
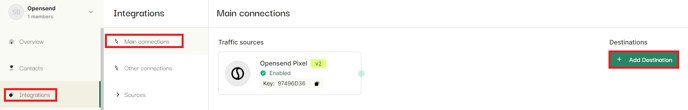
- Go to the integrations tab on the Opensend Dashboard
- Click Main Connections
- Click Add Destination

- Select Custom Webhook

- Add Name, Description, and Click Next

- Select the "Omnisend template" under the Webhook configuration dropdown

- Select the Webhook method (POST)
- Select API Key under the Authentication method dropdown and add the following details for authorization:
- x-api-key
- To get the values for x-api-key from Omnisend follow these steps:
- Go to the Omnisend dashboard
- Go to API Keys under Store Store Settings
- Click Create API key

- Name the key, select "Contacts" permissions, and click Create API key

- Copy the API key and add the key in the Opensend Webhook configuration


- Under the fields dropdown select any default fields from Opensend and any custom fields, you want to send to Custom Webhook
- The Custom Webhook URL is auto-filled: https://api.omnisend.com/v3/contacts
- Press the Send a Test request button

- In the popup add the email address to send as a test to Custom Webhook and Press Send
- You will find a test request with email you have entered in your Audience page on Omnisend
- Press Done to close the Popup
- Click Next

- Select the Traffic sources from where you want to receive the data
- Click Create Connections

- Select the connections and Click Publish

- Request Data format:
- For DTC: In the case of DTC product, on the bottom, you should be able to see Example request data

- For B2B: In the case of B2B product, on the bottom, you should be able to see Example request data and JavaScript example code you can use to post data on your end
Note: If you are using our B2B product and you want to integrate with Bayengage/Omnisend, only the "person" additional field will be available for delivery:
First/Last name of the contact
Address details
- For DTC: In the case of DTC product, on the bottom, you should be able to see Example request data